CSS中的Transition屬性,是為了改變不同外觀間轉換的屬性,只要加上它,就可以補足兩個外觀間轉換的動畫,使其看來較為生動有趣。
以下就拿hover作個例子,請看動圖:
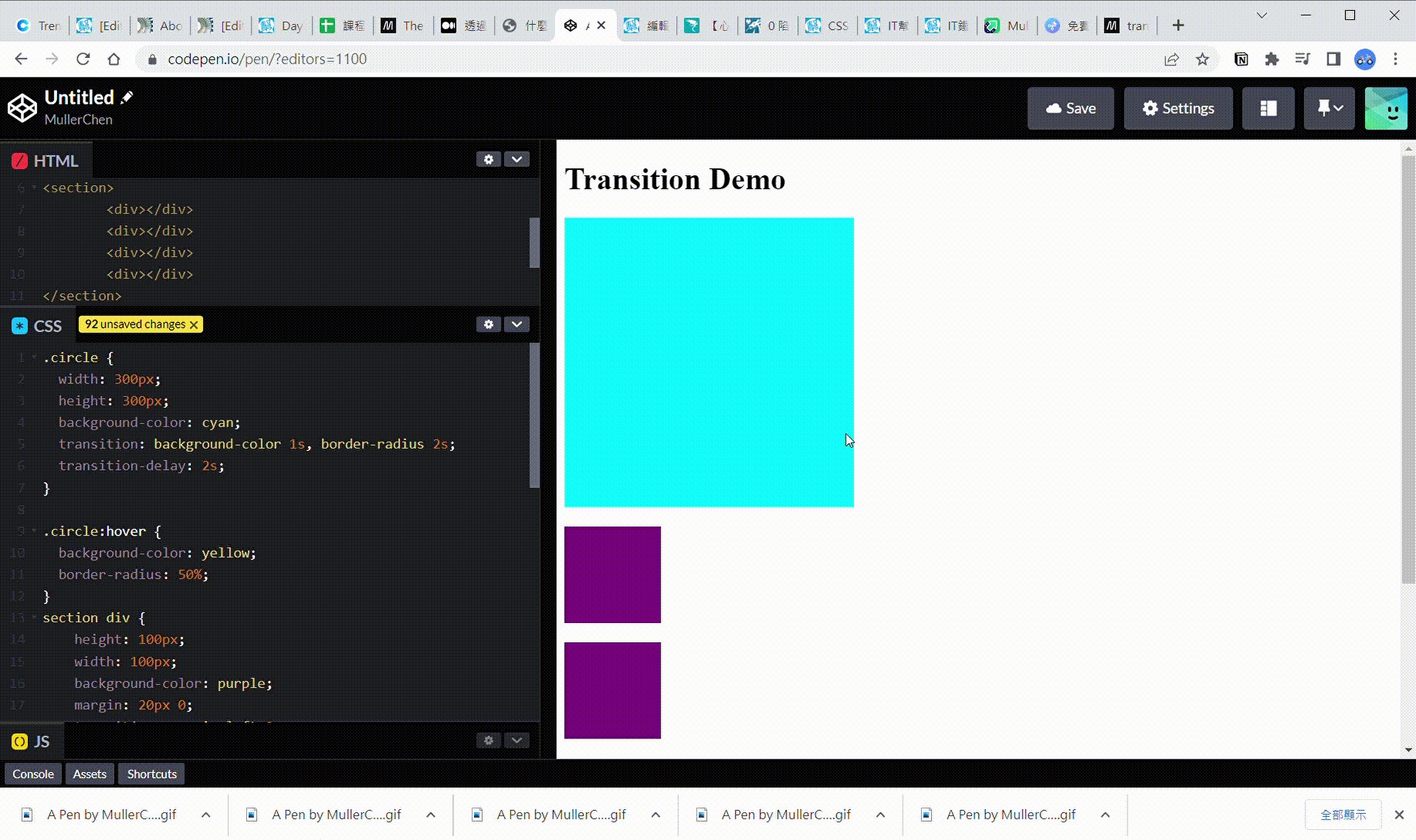
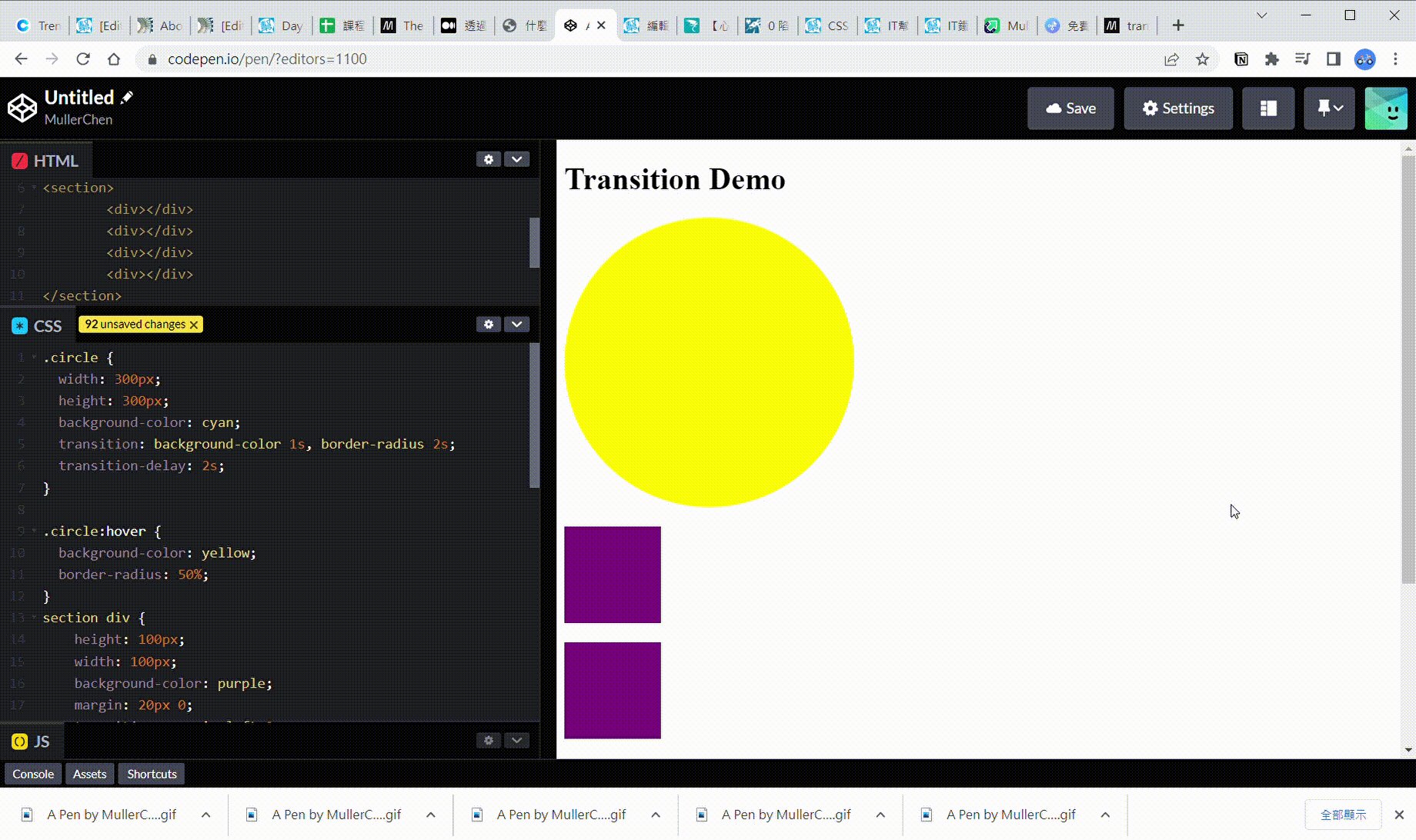
這裡是設定當滑鼠移到class為circle的div時,將原本的天藍色方塊變為黃色圓形區塊,不難看出這轉場蠻生硬的。
因此我可以試著添加Transition屬性,來看看有什麼變化,我在.class下輸入transition: 1s;
由於Transition屬性的作用,讓這兩區塊的外觀轉換有了動畫感,上述示範的1s指花1秒的時間做轉換。
在Transition屬性下能作出很多有趣的設定:
transition:Property Name | Duration | Timing Fuction | Delay;
A:Property Name 可以指定特定屬性轉換請見示範
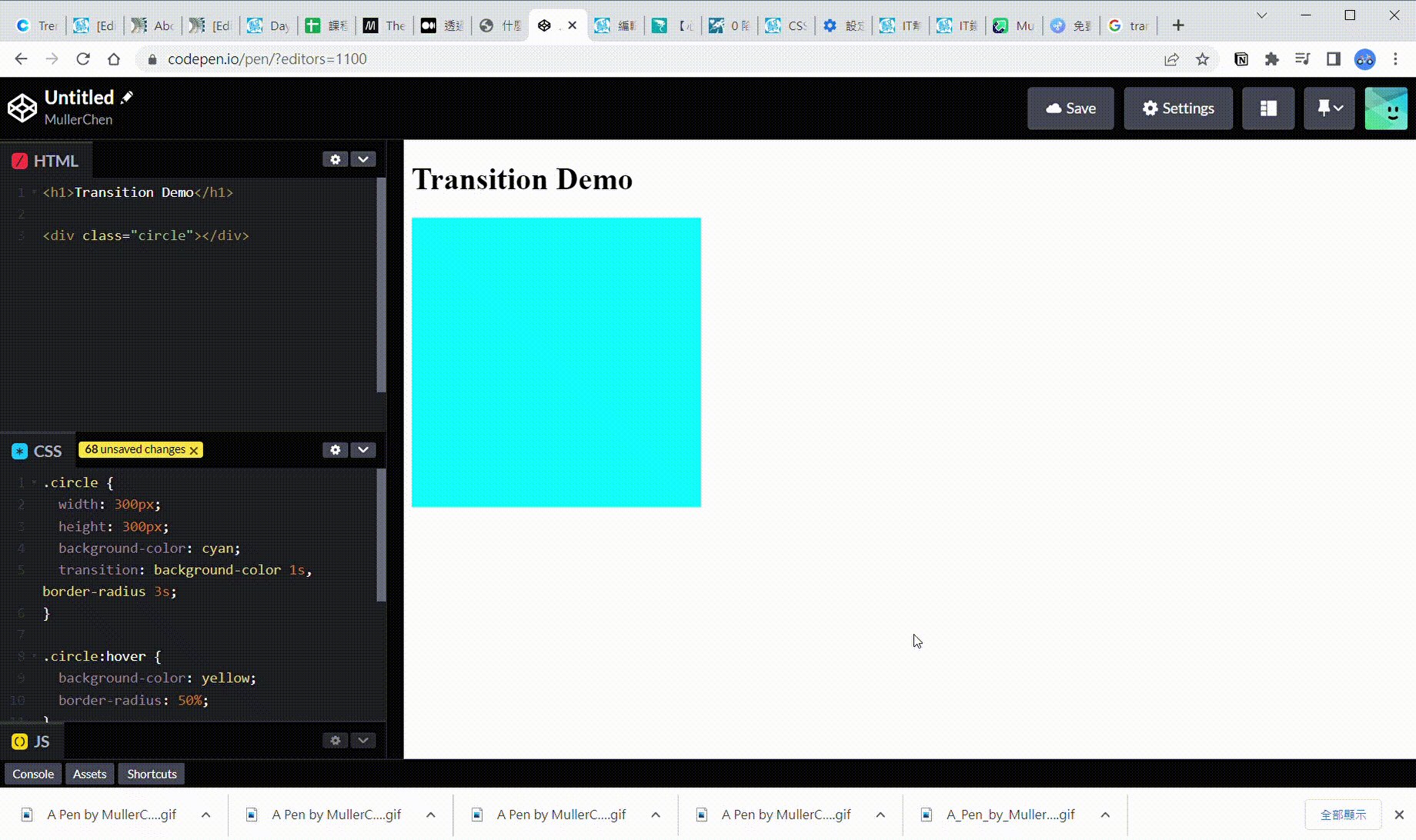
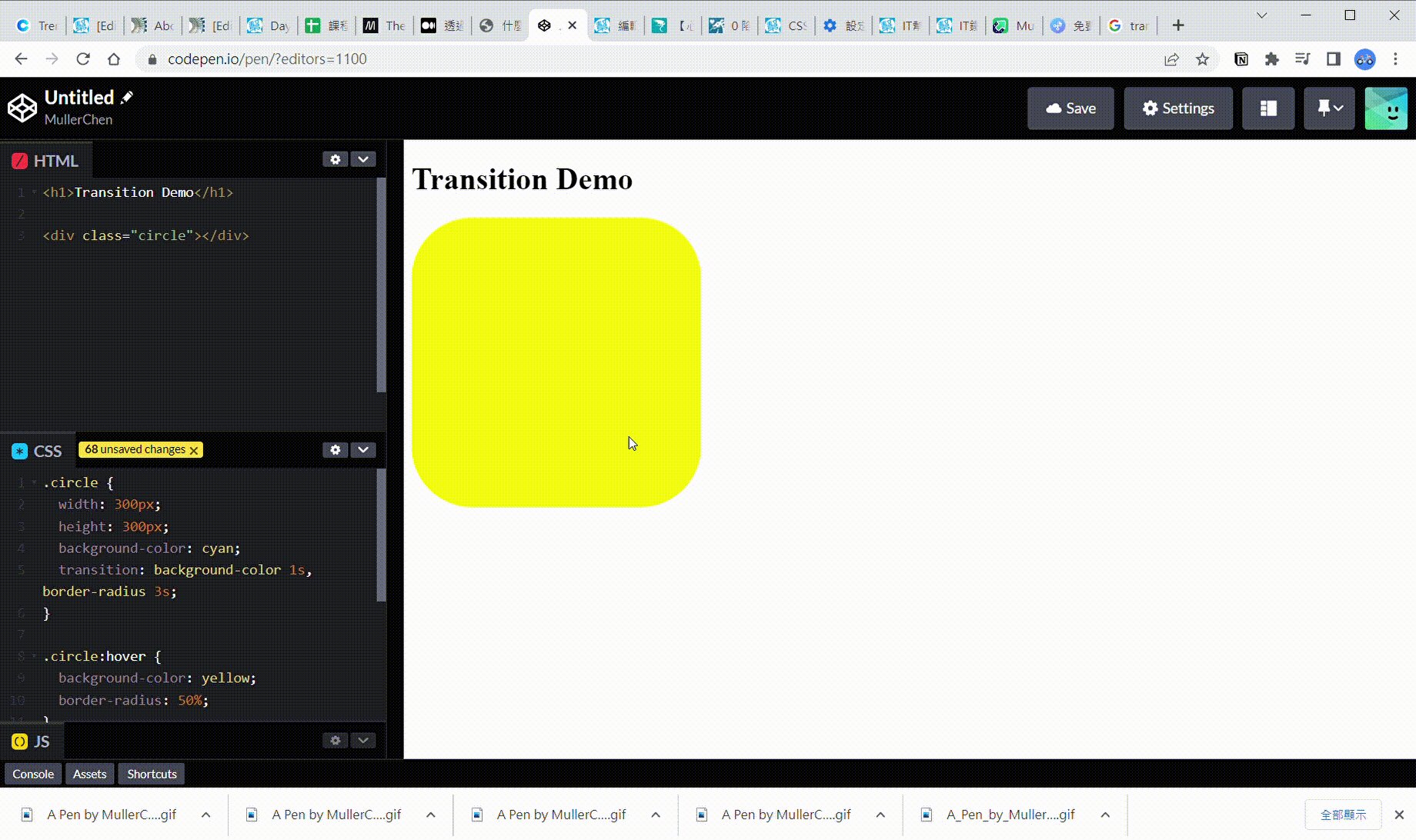
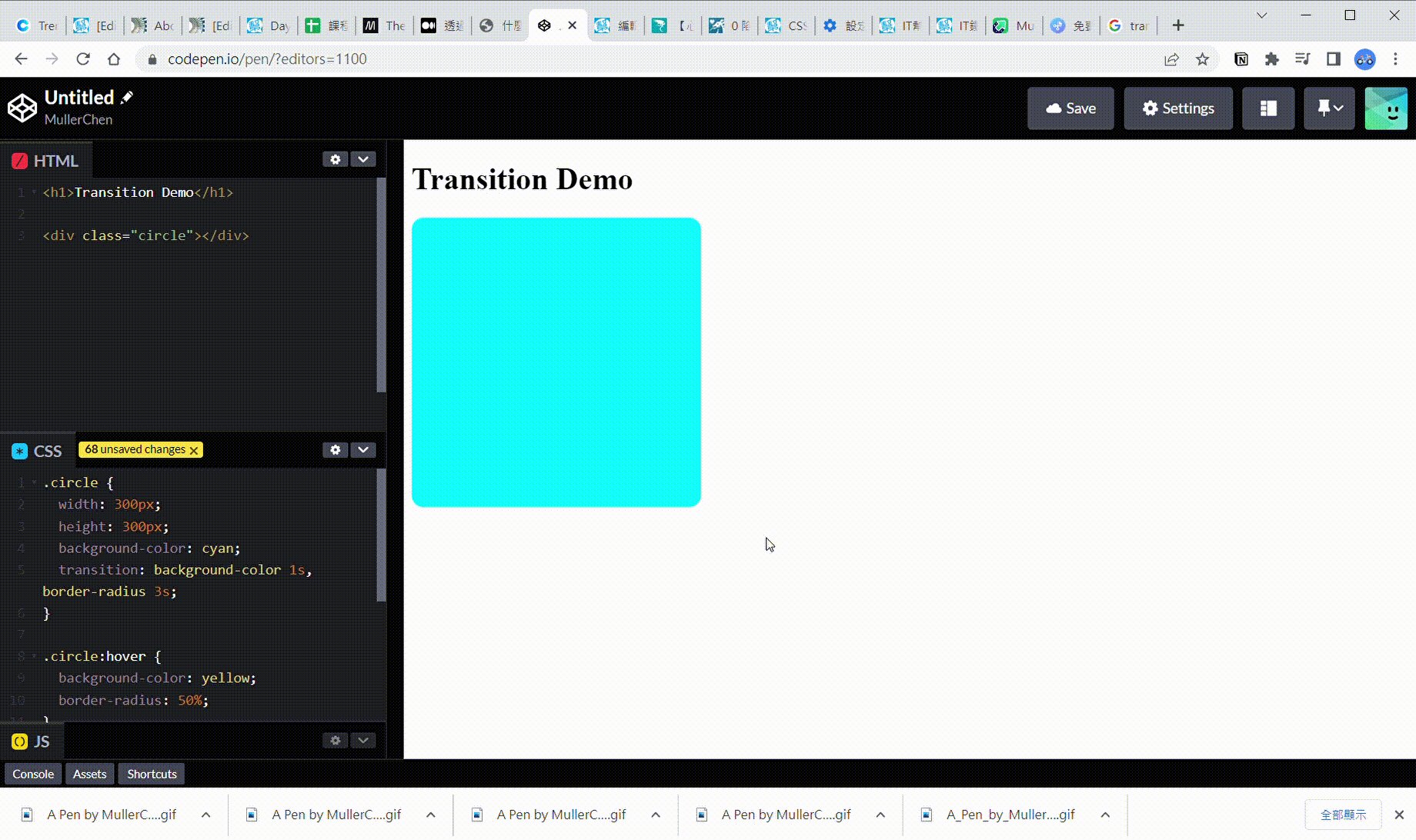
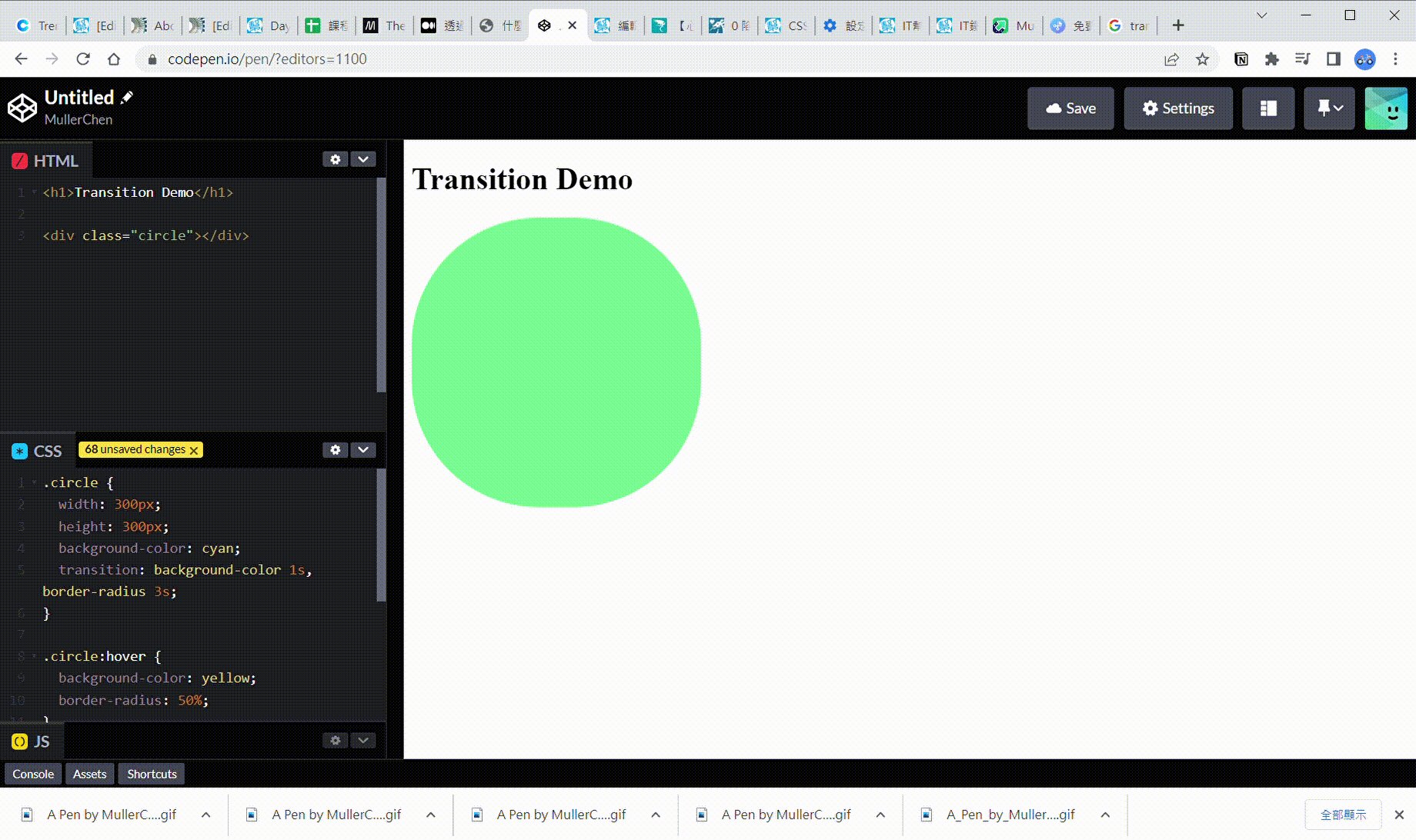
在.class下輸入transition: background-color 1s;後,可以發現只有背景顏色的變換有動畫效果,方形轉換成圓形的動畫效果消失了。
B:Duration 意指轉換動畫持續的時間,請看動圖:
在.class下輸入transition: background-color 1s, border-radius 3s;後,背景顏色的變換效果時間為1秒,方形轉換成圓形的動畫時間為3秒。
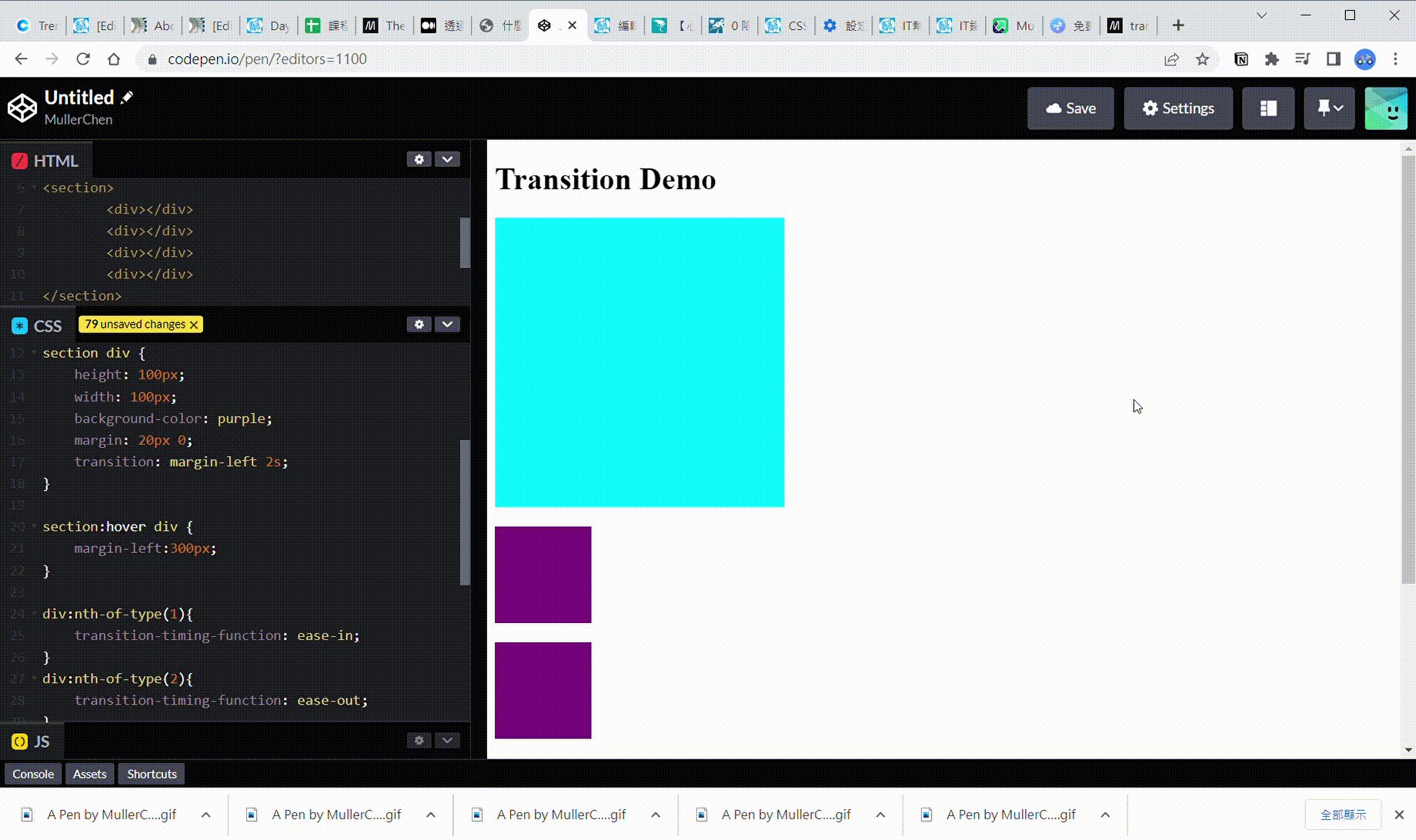
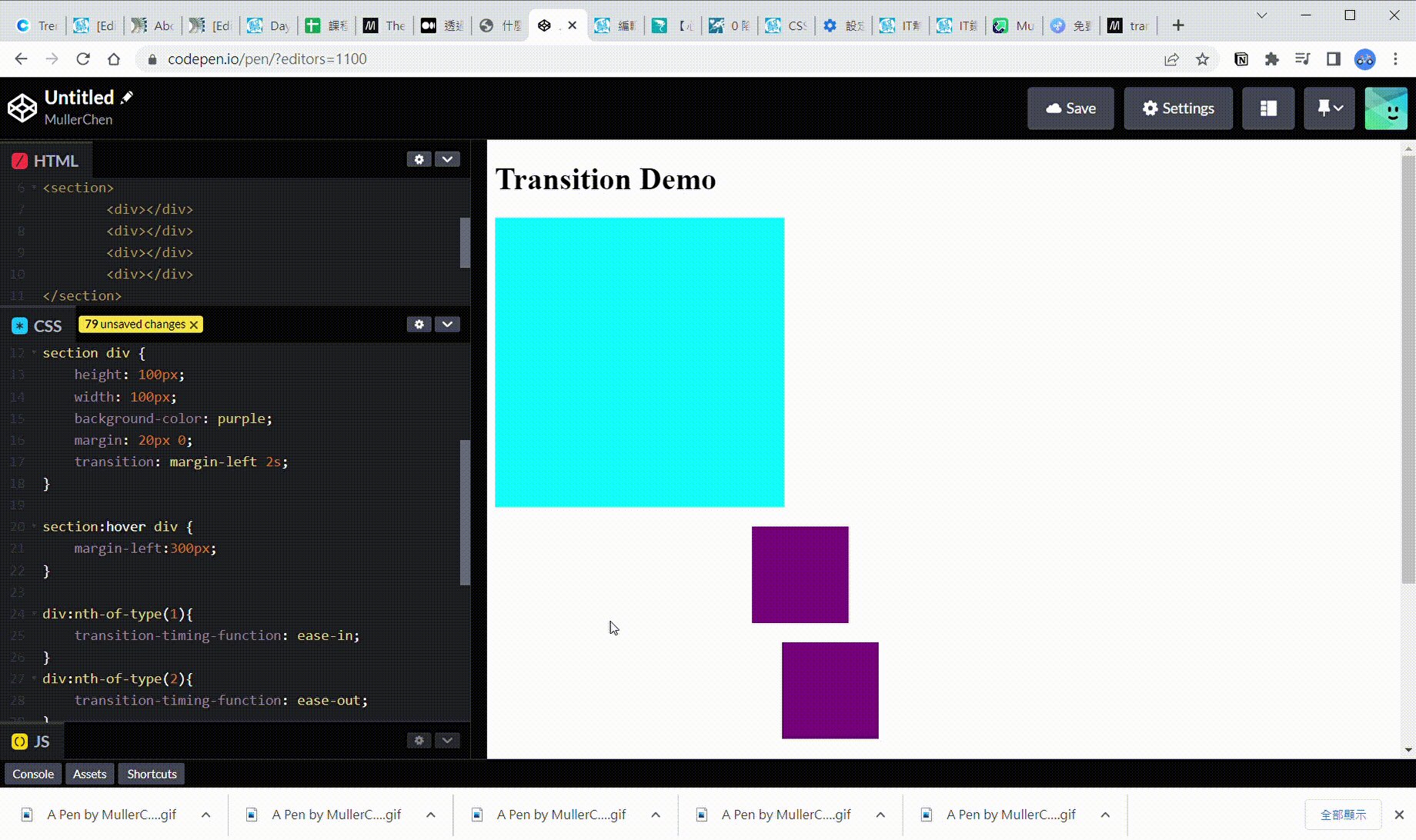
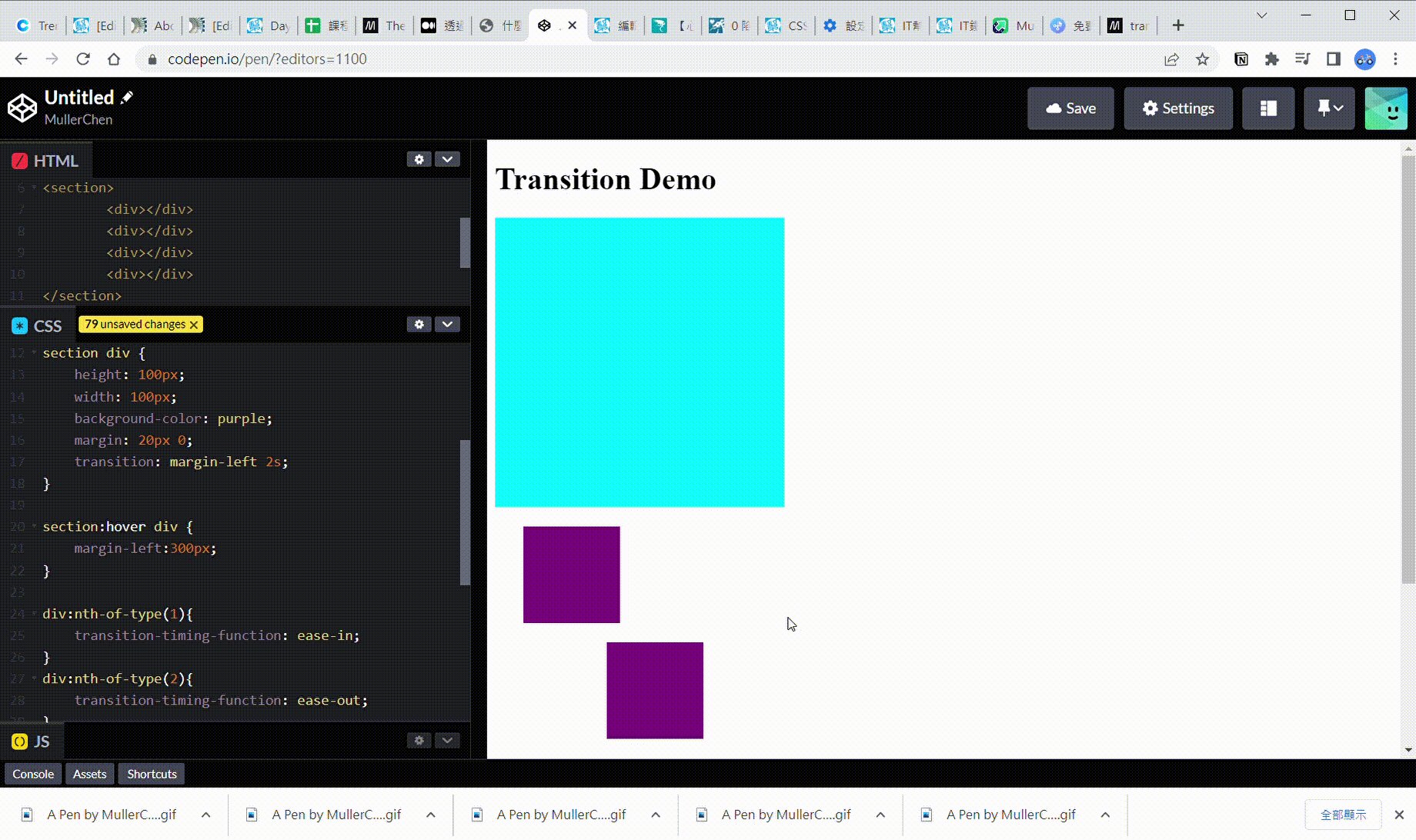
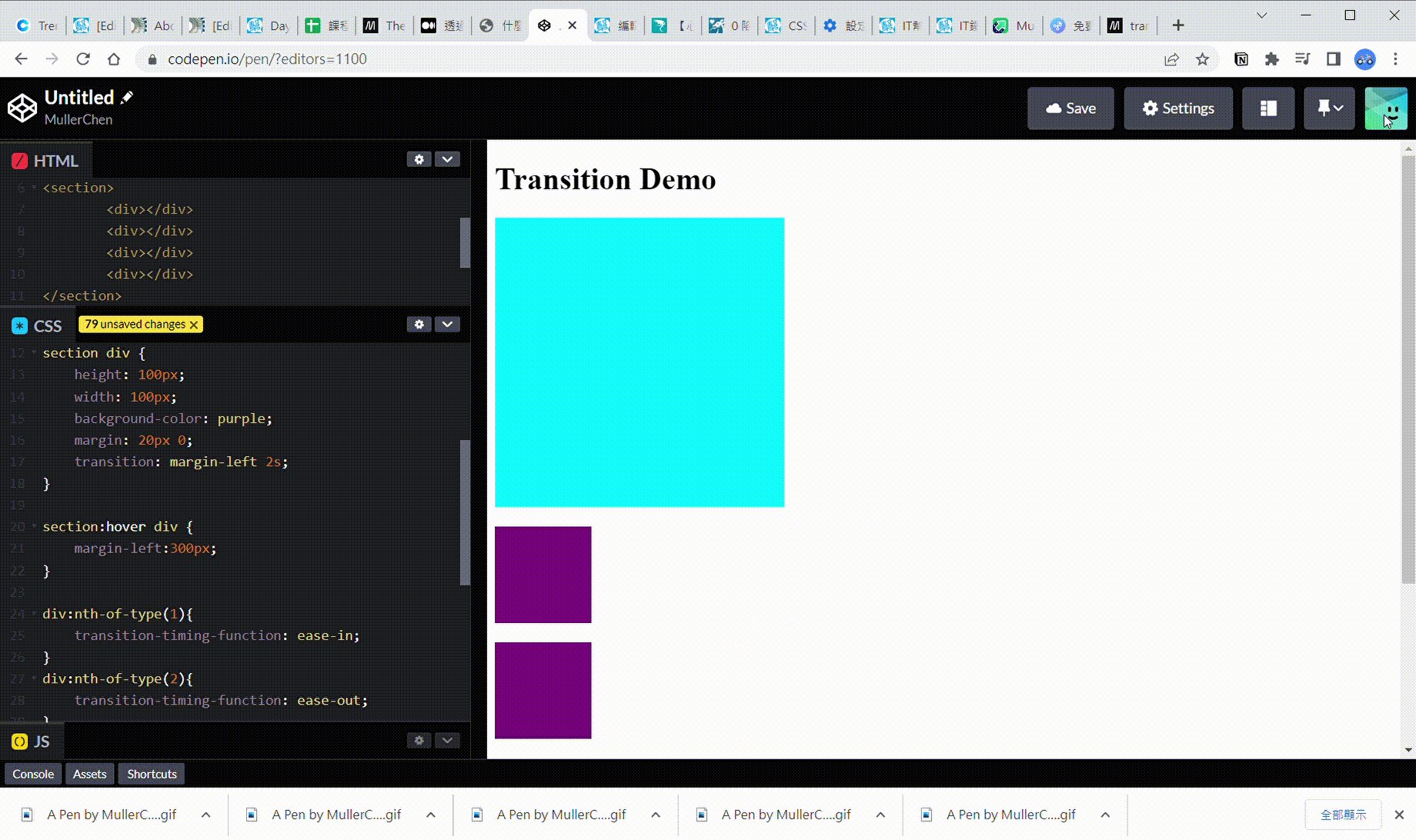
C:Timing Fuction 是個可以在個別區塊設定被動畫特效影響的屬性,請見動圖:
這裡新增一個<section>,用裡面的div來說明,此處設定為滑鼠移到下方div時新增左側外邊距300px(margin-left),動畫時間為2秒,不過在底下接著輸入div:nth-of-type(1){transition-timing-function: ease-in; } div:nth-of-type(2){transition-timing-function: ease-out;}區分兩個紫色div的變化。這裡的ease-in、ease-out算是加速度曲線,參考自,不過其速率不同,這個網站提供更多範本
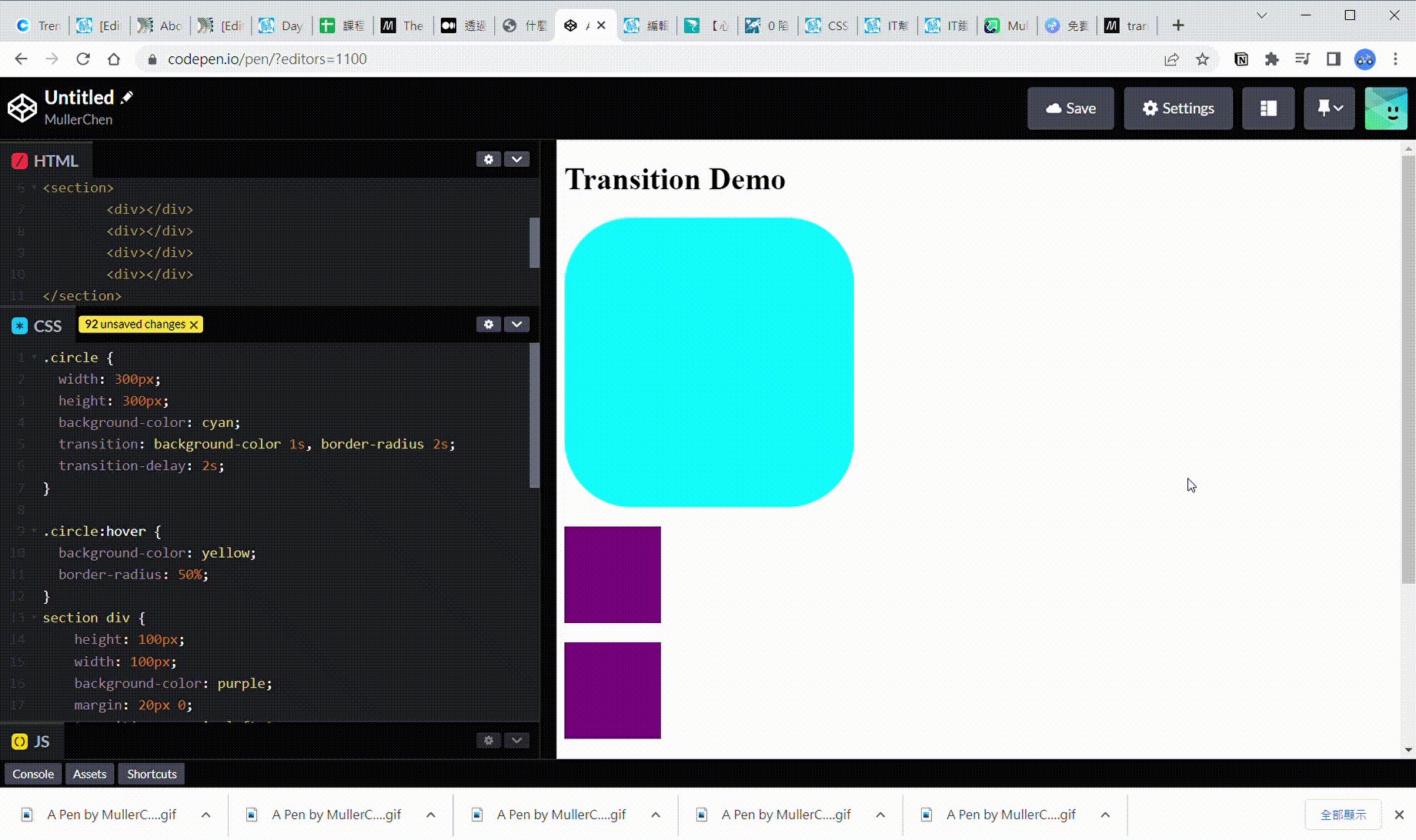
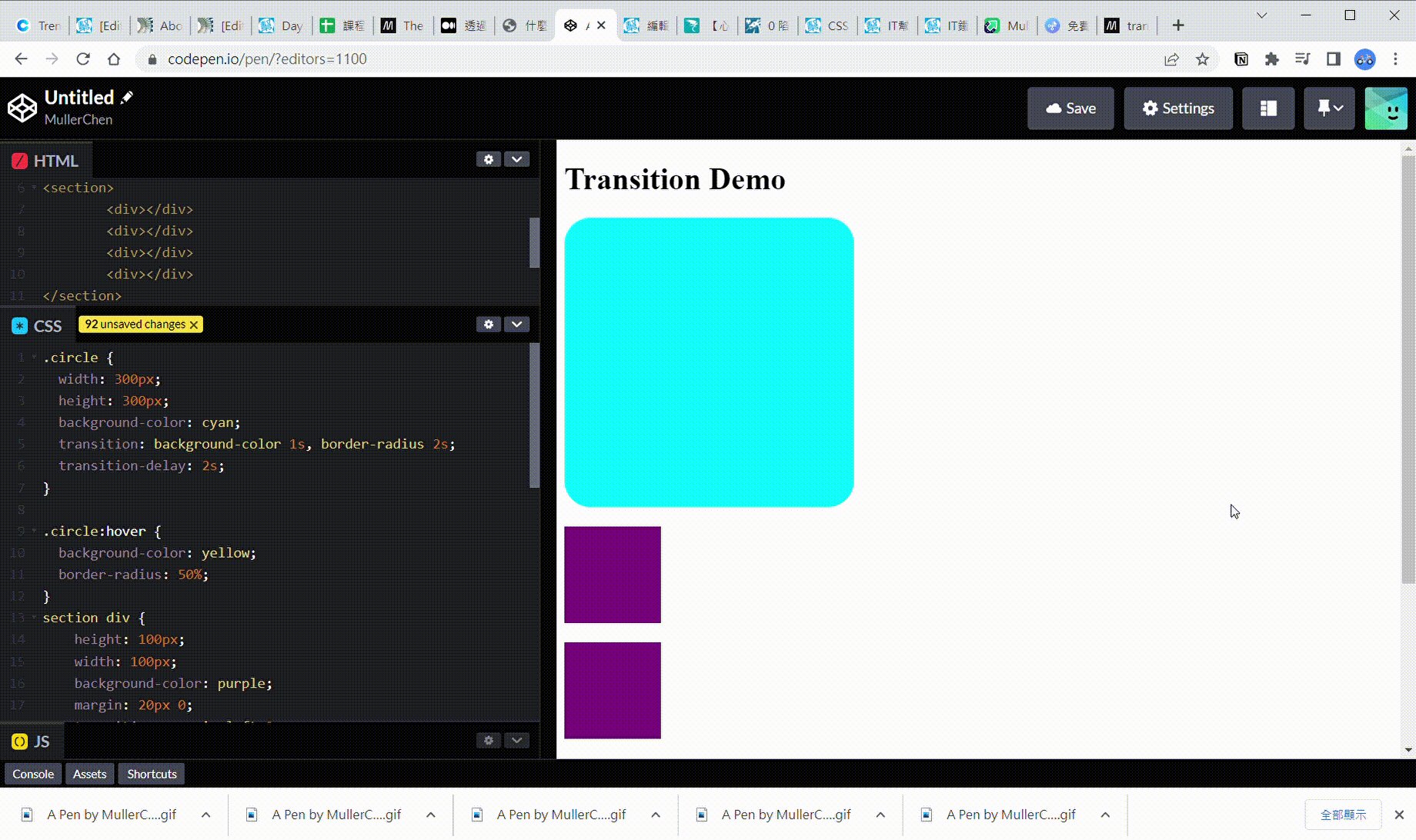
D:Delay 此項功能可以設定執行transition前停留的時間,請見示範:
套用最前面的例子,但是多了transition-delay: 2s;使得在執行transition前有2秒的延遲。
透過上述例子,在設計按鈕等需要互動的介面時,transition是個不錯的屬性,能增添許多趣味性,但並非所有屬性都支援transition,可支援屬性請參考
明天接續介紹常用動畫屬性:Transform。
